Anleitung für die Integration des RBA-Widgets in Gambio 4
Benötigte Applikationen
-
RBA-Widget Version 0.9.2
-
Gambio 4.x
Die Installation des RBA-Widgets bei Gambio 4 ist denkbar einfach. Navigiere im Admin-Backend von Gambio 4 zu Trackingcodes:
Einstellungen > Suchmaschinenoptimierung > Tracking Codes
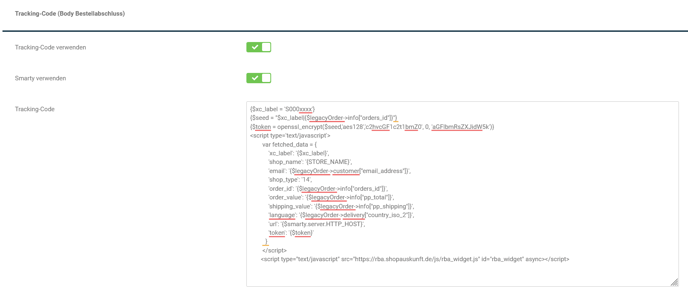
Hinterlege unter “Tracking-Code (Body Bestellabschluss)” den folgenden Codeschnipsel und aktiviere die Schalter “Smarty verwenden” sowie „Tracking-Code verwenden“:
{$xc_label = 'S000xxxx'}
{$seed = "$xc_label|{$legacyOrder->info["orders_id"]}"}
{$token = openssl_encrypt($seed,'aes128','c2hvcGF1c2t1bmZ0', 0, 'aGFlbmRsZXJidW5k')}
<script type='text/javascript'>
var fetched_data = {
'xc_label': '{$xc_label}',
'shop_name': '{STORE_NAME}',
'email': '{$legacyOrder->customer["email_address"]}',
'shop_type': '14',
'order_id': '{$legacyOrder->info["orders_id"]}',
'order_value': '{$legacyOrder->info["pp_total"]}',
'shipping_value': '{$legacyOrder->info["pp_shipping"]}',
'language': '{$legacyOrder->delivery["country_iso_2"]}',
'url': '{$smarty.server.HTTP_HOST}',
'token': '{$token}'
}
</script>
<script type="text/javascript" src="https://rba.shopauskunft.de/js/rba_widget.js" id="rba_widget" async></script>
Individuelle Anpassung in Code
Die Variable $xc_label im obigen Quellcode muss dabei deine Shopauskunft-ID beinhalten, also bspw.:
{$xc_label = 'S0001234'}
Screenshot

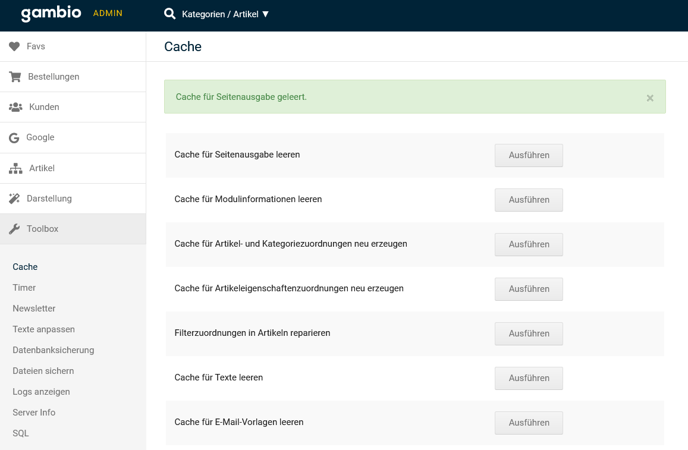
Cache leeren
im Backend für Administratoren den Cache für die Seitenausgabe leeren
-
Gambio Admin → Toolbox → Cache → Cache für Seitenausgabe leeren → [Ausführen]

Damit ist das RBA-Widget korrekt eingebaut und wird als Popup auf der Bestellabschlussseite dem Kunden angezeigt.
Test-Installation (Sandbox)
Zum Testen der korrekten Einbindung/Konfiguration des Codeblocks im Template kann ein alternatives Widget adressiert werden.
Durch eine Testbestellung und der positiven Beantwortung der Bewertungsanfrage wird sofort im Anschluss eine E-Mail an den Testbesteller versandt, mit dem Hinweis auf die korrekte bzw. fehlerhafte Konfiguration des eingebundenen Codeblocks.
-
Vorgehensweise → siehe normale Installation
-
alternatives Widget sandbox_widget.js in der letzten Zeile des Quellcodes hinterlegen
<script type="text/javascript" src="https://rba.shopauskunft.de/js/sandbox_widget.js" async></script>
Hast du noch weitere Fragen? Wir stehen bereit zu helfen.
