Anleitung für die Integration des RBA-Widgets in Plentymarkets
Benötigte Applikationen
-
RBA-Widget Version 0.9.0
-
Plentymarkets Ceres (ab Version 4.3)
-
Plentymarkets ShopBuilder
Installation
Wo einbauen?
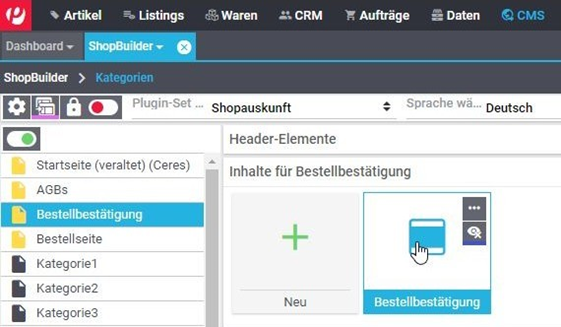
Im Plentymarkets Backend gehe unter CMS > ShopBuilder und wähle das passende Plugin-Set aus.

Im ShopBuilder muss eine eigene Seite für die Bestellbestätigung existieren.

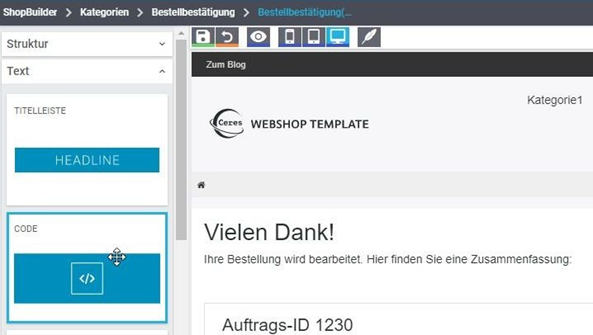
Hier muss nun das Code Widget an passender Stelle (z.B. unter vor dem Footer) eingefügt werden.
Einzufügender Codeblock
<script2 type="text/javascript">
var xc_label = 'SA00XXXXX';
var fetched_data = {
'xc_label': xc_label,
'shop_name': '{{ config("Ceres.header.company_name") }}',
'email': '{% for option in data.order.billingAddress.options %}{% if option.typeId == 5 %}{{ option.value }}{% endif %}{% endfor %}',
'shop_type': '12',
'order_id': '{{ data.order.id }}',
'order_value': '{{ data.order.amounts[0].grossTotal - data.order.amounts[0].shippingCostsGross }}',
'shipping_value': '{{ data.order.amounts[0].shippingCostsGross }}',
'language': '{% raw %}{% for property in data.order.properties %}{% if property.typeId == 6 %}{{ property.value }}{% endif %}{% endfor %}',
'url': 'window.location.origin',
'token': 'IEqggoqlBJdA/gCRrKsRmQ'
}
</script2>
<script2 type="text/javascript" src="https://rba.shopauskunft.de/js/rba_widget.js" async=""></script2>
Individuelle Anpassung in Code
in $xc_label muss deine Shopauskunft ID hinterlegt werden (z.B. S00033098)
Test-Installation (Sandbox)
Zum Testen der korrekten Enbindung/Konfiguration des Codeblocks im Template kann ein alternatives Widget adressiert werden.
Durch eine Testbestellung und der positiven Beantwortung der Bewertungsanfrage wird sofort im Anschluss eine E-Mail an den Testbesteller versandt, mit dem Hinweis auf die korrekte bzw. fehlerhafte Konfiguration des eingebundenen Codeblocks.
-
Vorgehensweise → siehe normale Installation
-
alternatives Widget sandbox_widget.js:
<script2 type="text/javascript" src="https://rba.shopauskunft.de/js/sandbox_widget.js" async=""></script2>
Hast du noch weitere Fragen? Wir stehen bereit zu helfen.
