- Service-Bereich
- Händlerbund Shopauskunft
- Shopauskunft Widget: Einbauanleitung
-
Händlerbund Events
-
Händlerbund News
-
Händlerbund Shopauskunft
-
Händlerbund Marketplace: Deine Verträge und Zahlungen
-
Technischer Support
-
Händlerbund Rechtsdienstleistungen: Mitgliedschaftspakete & weitere legal Services
- Mitgliedschaftspakete - Allgemeine Informationen
- Mitgliedschaftspakete - Leistungen im Vergleich
- Mitgliedschaftspakete - Fragen zum Cookie-Consent-Tool
- Sofortschutz (erweiterte Garantie)
- Arbeitsrechtspakete Light & Pro
- Datenschutzpaket Pro
- Markenrecht Pakete
- Inkassoservice des Händlerbund
- Jugendschutzpaket
-
Händlerbund Rechtsdienstleistungen: Dein Login-Bereich (Legal)
-
Händlerbund Rechtsdienstleistungen: Rechtsberatung
-
Händlerbund Rechtsdienstleistungen: Rechtstexteservice
-
Händlerbund Rechtsdienstleistungen: Legal Tech Tools / Legal Self Services
-
Händlerbund Rechtsdienstleistungen: Abmahnung erhalten
-
Händlerbund Rechtsdienstleistungen: Amazon Kontosperrung/ Ebay Kontosperrung
-
Händlerbund Rechtsdienstleistungen: Shop-Tiefenprüfung
-
Händlerbund Rechtsdienstleistungen: Rechtliche Sondernewsletter
-
Händlerbund Rechtsdienstleistungen: Hinweisblätter & Ratgeber
Shopauskunft Widget: Einbauanleitung Übersicht
Ab dem Shopauskunft-Premium-Paket erhältst du im Shopauskunft Händlercenter die Möglichkeit sich ein Widget zu konfigurieren.
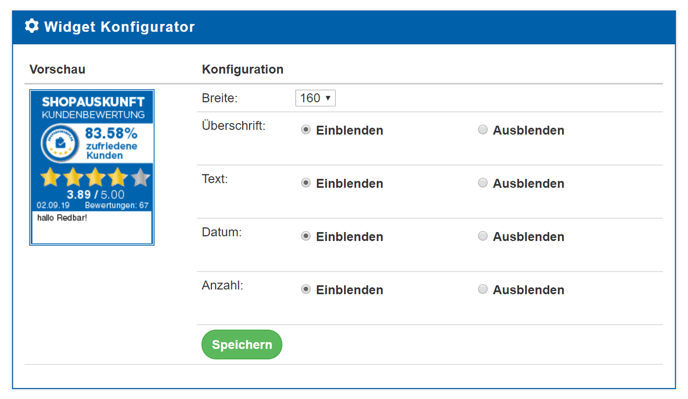
Wenn du einloggst findest du den Konfigurator:

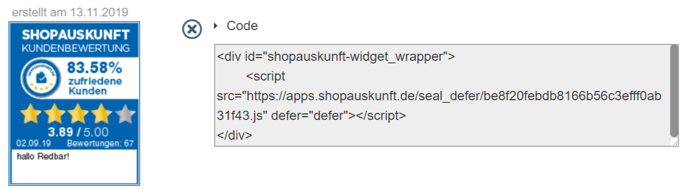
Hier konfigurierst du dein Widget. Einmal erstellt, findst du ein Code-Snippet, welches du in du Shop einbinden musst:

Willst du das Widget nur statisch an einer Stelle deines Shops einbinden, musst du den Code genau an der Stelle hinterlegen, wo das Widget angezeigt werden soll.
Mit Hilfe von CSS-Anweisungen, kannst du auf die Positionierung des Widgets Einfluss nehmen.
In diesem Beispiel-CSS wird das Widget in seiner Position verändert. Es wird immer unten rechts fest positioniert. Sollte die Anzeige zu schmal werden, zum Beispiel auf einem Handy, wird das Widget an der Stelle angezeigt, an der du es in deinem Shop eingefügt hast:
@media only screen and (min-width: 768px) {
div#shopauskunft_widget {
display: block;
position: fixed;
right: 10px;
bottom: 10px;
}
}
Hast du noch weitere Fragen? Wir stehen bereit zu helfen.
