Installationsanleitung
1. Beschreibung
Die AGB-Schnittstelle für Shopware 5 Online-Shops sorgt für eine regelmäßige Aktualisierung der Rechtstexte. Somit werden i.d.R. alle 24 Stunden die Texte auf Veränderungen geprüft und ggfs. aktualisiert. Die übertragenen Texte entsprechen den Einstellungen im Mitgliederbereich.
2. Voraussetzung
Für den Zugang zu den rechtssicheren Dokumenten wird ein Zugangstoken (Accesstoken) benötigt. Dem Inhaber eines Mitgliedschaftspaketes (Mitglied des Händlerbundes) steht der Token im Mitgliederbereich zur Verfügung. Dort können die Rechtstexte individuell angepasst und konfiguriert werden.
Des Weiteren wird eine Onlineshop-Instanz basierend auf Shopware 5 mindestens v5.2.0 und das Händlerbund Rechtstexte Plugin für Shopware 5 benötigt.
Das Plugin kann aus dem Shopware Store oder als .zip-Datei aus dem Händlerbund Marketplace heruntergeladen werden.
3. Konfigurationsanleitung
3.1 Basiskonfiguration
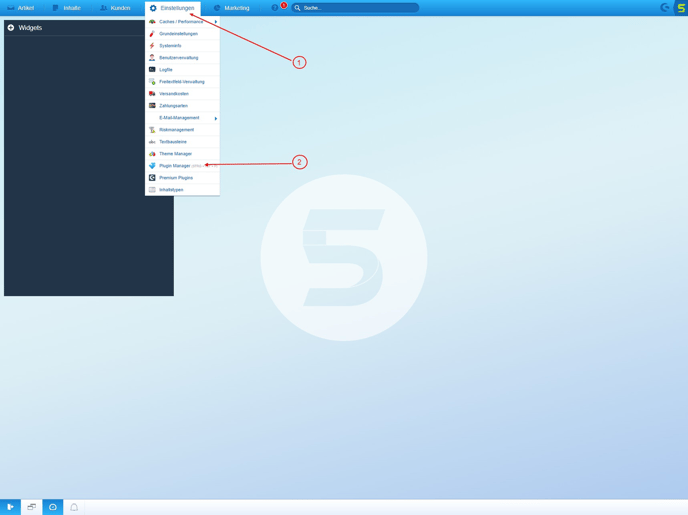
Navigiere in deinem Shopware-Account über die Einstellungen zum Plugin-Manager.

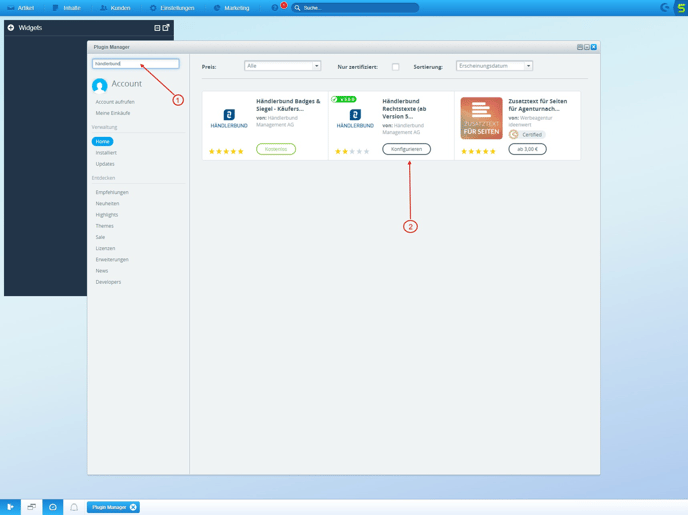
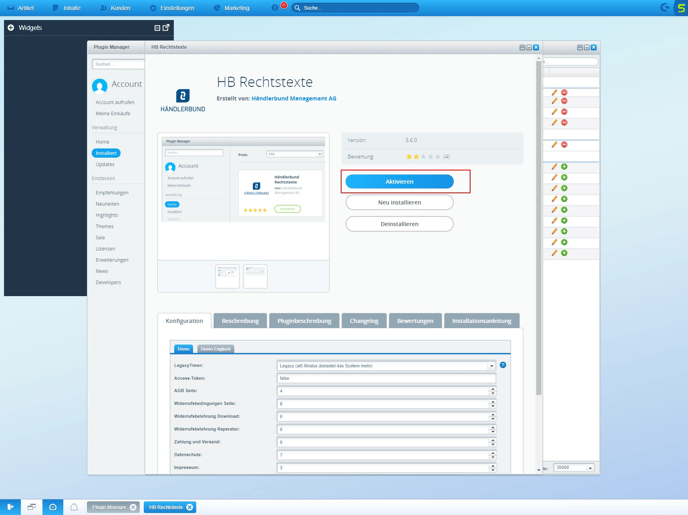
 Gebe im Suchfeld das Wort "händlerbund" an und wähle dann mit einem Klick das Plugin "Händlerbund Rechtstexte (ab Version 5.2.0)“ aus.
Gebe im Suchfeld das Wort "händlerbund" an und wähle dann mit einem Klick das Plugin "Händlerbund Rechtstexte (ab Version 5.2.0)“ aus.
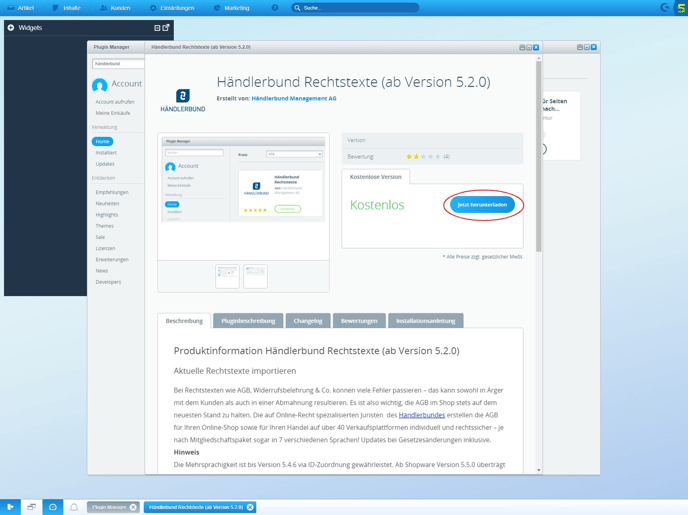
 Du musst zum Herunterladen und Installieren ggfs. deine Shopware-ID angeben.
Du musst zum Herunterladen und Installieren ggfs. deine Shopware-ID angeben.
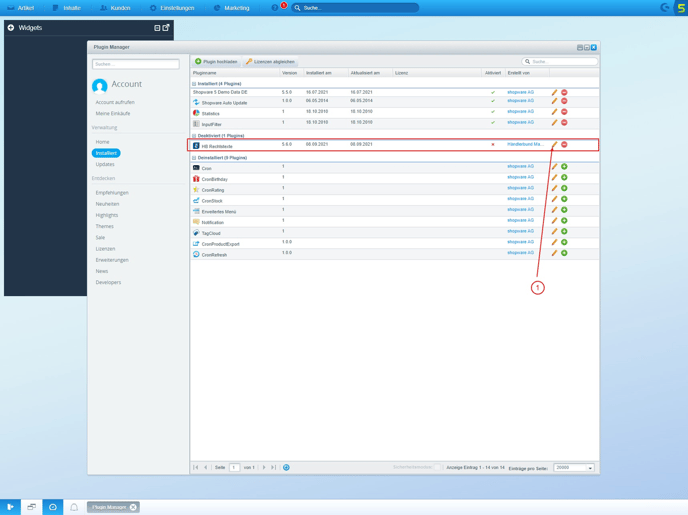
 Das Plugin erscheint in der Liste vorerst als „deaktiviertes Plugin“. Klicke auf das Stift-Symbol zum Bearbeiten.
Das Plugin erscheint in der Liste vorerst als „deaktiviertes Plugin“. Klicke auf das Stift-Symbol zum Bearbeiten.
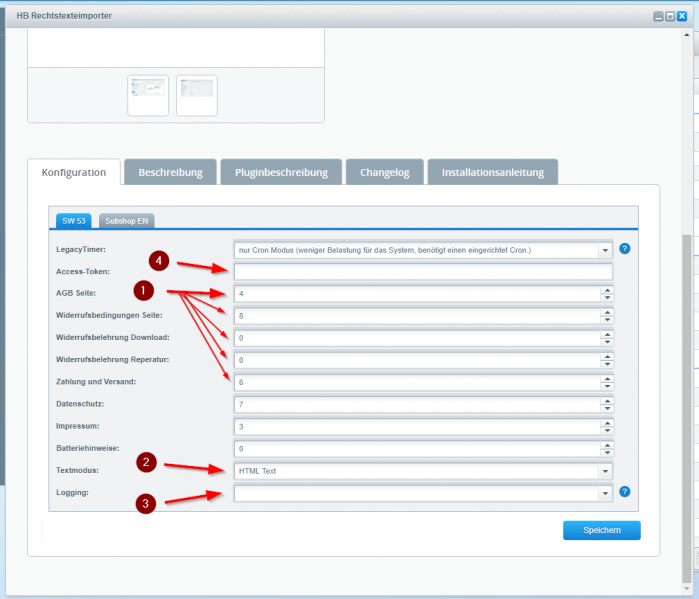
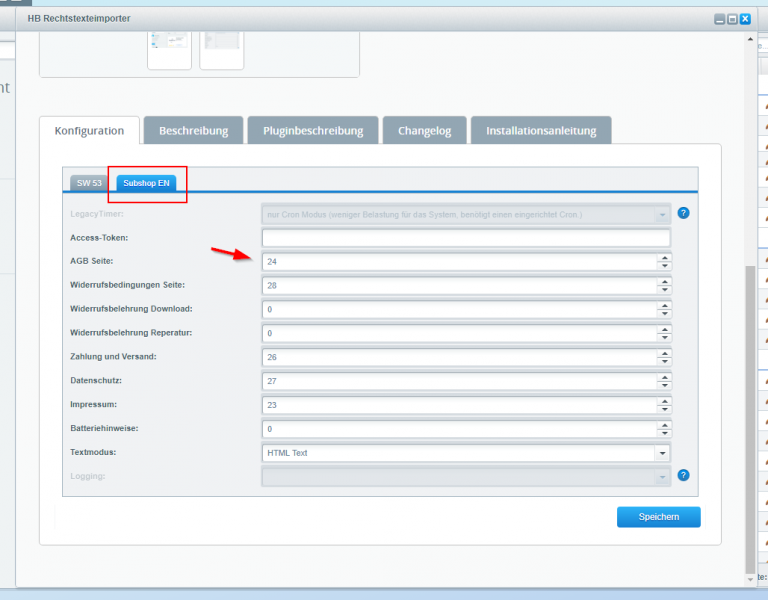
 Scrolle im folgenden Fenster nach unten. Unter dem Reiter Konfiguration findest du alle Einstellungen für deinen Hauptshop.
Scrolle im folgenden Fenster nach unten. Unter dem Reiter Konfiguration findest du alle Einstellungen für deinen Hauptshop.
-
Rechtstexte-Seiten: Ordne hier den einzelnen Feldern die entsprechenden Rechtstexte zu. Die zugehörigen IDs findest du unter Inhalte >Shop-Seiten.
Nicht benötigte bzw. nicht vorhandene Seiten belasse mit dem Wert "0". -
Textmodus: Empfehlung HTML Text
-
Logging: Zur Fehleranalyse empfiehlt es sich, das Logging zu aktivieren
-
Legacy-Timer: Wir empfehlen den LegacyTimer im Cron Modus zu belassen. Unter Punkt 3.2 Einrichtung Cronjob erhältst du Hinweise hinsichtlich der Einstellungen für den zugehörigen Cronjob.
-
Access-Token: Den benötigten Access-Token findst du im Mitglieder-Bereich. Kopiere den Code in das entsprechende Feld. Bitte achte darauf, dass in diesem Feld keine Leerzeichen stehen.
Klicke abschließend auf Speichern.
Scrolle dann im Fenster nach oben und klicke auf Aktivieren.

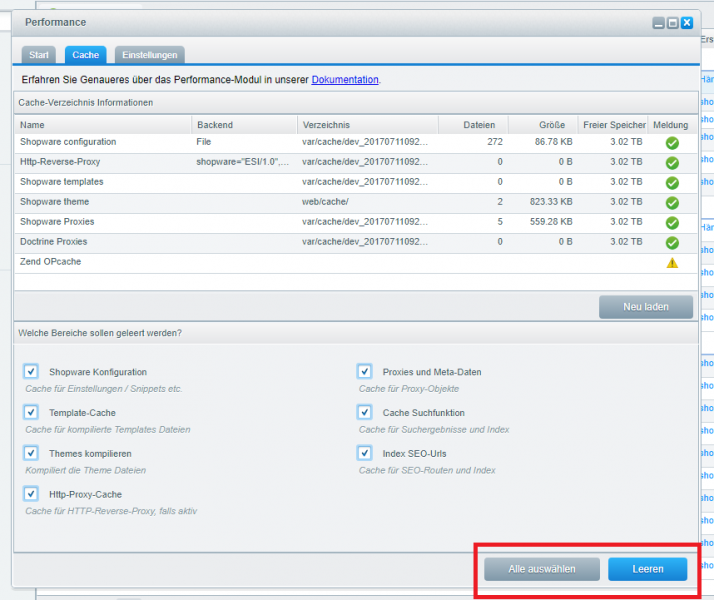
 Über Einstellungen > Caches / Performance > Cache kommen Sie zur jetzt notwendigen Prozedur des Cache-Löschens. Klicken Sie hier auf Alle auswählen und dann auf Leeren.
Über Einstellungen > Caches / Performance > Cache kommen Sie zur jetzt notwendigen Prozedur des Cache-Löschens. Klicken Sie hier auf Alle auswählen und dann auf Leeren.
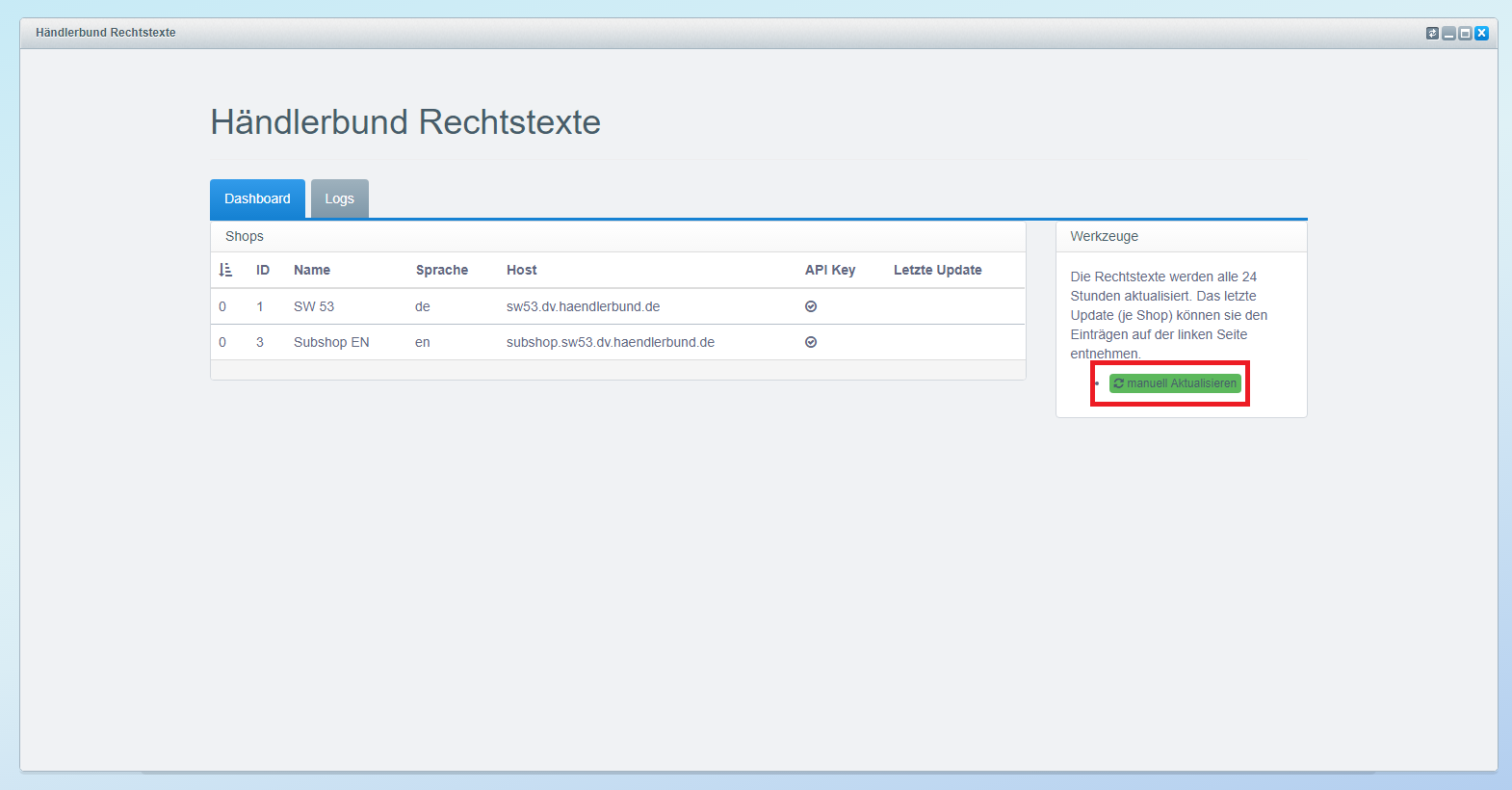
Klicke jetzt im Shopware-Backend auf Inhalte > HB Rechtstexte und du siehst den konfigurierten Shop. Klicke jetzt auf manuell Aktualisieren und die Shops werden mit den aktuellen Rechtstexten gefüllt.

3.2. Einrichtung Cronjob
Der Cronjob sorgt im Hintergrund dafür, dass deine Rechtstexte aktuell gehalten werden. Er prüft in regelmäßigen Abständen, ob deine Texte noch mit denen vom Händlerbund bereitgestellten übereinstimmen und aktualisiert sie gegebenenfalls.
Klicke im Backend auf Einstellungen > Grundeinstellungen und navigiere über System zum Punkt Cronjobs. Klicke dort auf den Eintrag HBRechtstexte.

Du musst an den Einstellungen nichts verändern, aktiviere nur die Checkbox Aktiv und klicke dann auf Speichern. Nun werden deine Rechtstexte automatisch aktuell gehalten.
3.3 Konfiguration für mehrsprachige Rechtstexte
Das Rechtstexte Plugin unterstützt folgende Sprachen:
-
Deutsch
-
Englisch
-
Französisch
-
Spanisch
-
Italienisch
-
Niederländisch
-
Polnisch
-
Arabisch
3.3.1 Sprachshop-Konfiguration ab Shopware 5.5.0
Ab der Shopware Version 5.5.0 erfolgt die Multi-Sprach-Unterstützung als Übersetzungsfunktion für Kategorien, Seiten und Formulare.
Hast du unter Grundeinstellungen > Shops Sprachshops angelegt, so erfolgt die Synchronisierung der Rechtstexte für diese Sprachshops erstmalig nach manueller Aktualisierung unter Inhalte > HB Rechtstexte oder bei der nächsten automatischen Aktualisierung der Rechtstexte.
3.3.2 Sprachshop Konfiguration ab Shopware 5.2.0 bis 5.4.6
Die Sprachunterstützung erfolgt Shopware-seitig über Sub-Stores.
Bitte beachte: die fremdsprachigen Varianten deines Shops bekommen den gleichen Token,
ein Subshop benötigt einen eigenen Token (lege diesen im internen Bereich als eigenen Shop an).

Wichtig ist auch hier die Zuordnung der Nummern der Rechtstexte.
Bitte beachte, dass in den Feldern für die Texte der fremdsprachigen und Subshops keine ID (außer der 0) mehrfach vorkommt!

4. Anpassung der Rechtstexte mit eigenen CSS-Anweisungen
Wenn du das Aussehen der von uns ausgelieferten Rechtstexte auf das Design deines Shops zuschneiden willst, kannst du diese Anpassungen mit geringem Aufwand vornehmen. Voraussetzung dafür ist, dass du in der Konfiguration deines Rechtstexte-Plugins den Textmodus “HTML Text mit css Klassen” verwendest.
Wichtig: Für diese Anpassung müssen zwei Dateien auf deinem Webserver verändert werden. Dafür benötigest du FTP-Zugriff auf das Dateiverzeichnis deiner Shopware-Installation. Hierzu benötigst du eine FTP-Software, beispielsweise das kostenlos verfügbare FileZilla, sowie einen zugriffsberechtigten Account auf deinem Webserver.
Um das Aussehen der Rechtstexte anzupassen, erzeuge im Dateisystem deines Rechners eine neue Style-Datei. Den Namen dieser Datei kannst du frei wählen. Wichtig ist hierbei nur, dass die erstellte Datei die Endung .css hat, also beispielsweise rechtstexte.css
Öffne die erstellte CSS-Datei in einem Text-Editor deiner Wahl, beispielsweise Notepad unter Windows oder Visual Studio Code unter Linux und MacOS.
Mit den zur Verfügung stehenden Klassen Haendlerbund_Rechtstext_Titel, Haendlerbund_Rechtstext_Paragraph und Haendlerbund_Rechtstext_Absatz kkannst du anschließend definieren, wie deine Texte später angezeigt werden sollen.
Wenn du das Aussehen deiner Rechtstexte nach deinen Wünschen festgelegt hast, logge dich auf deinem FTP-Server ein und kopiere die neue CSS-Datei von deinem PC oder Mac in folgendes Verzeichnis auf Ihrem Server: “/themes/Frontend/NAME IHRES AKTIVEN TEMPLATES/frontend/_public/src/css“. Den Namen deines aktiven Templates kannst du im Shopware-Backend in Erfahrung bringen. Logge sich dazu dort ein und öffne den Theme Manager unter dem Menüpunkt Einstellungen. Dort trägt dein aktives Theme einen grünen Banner. Unter dem Vorschaubild deines Themes findest du den benötigten Namen.
Anschließend muss noch die Datei Theme.php im Verzeichnis “/themes/Frontend/NAME DEINES AKTIVEN TEMPLATES“ angepasst werden. Lade dir diese Datei auf deinen PC herunter und öffne sie mit dem oben genannten Text-Editor.
Füge unter der Variable $css bitte den Pfad zu deiner CSS-Datei ein, z.B. “'src/css/rechtstexte.css'“.
Wichtig: Sollte die Variable zum Beispiel wie folgt aussehen,
protected $css = [
'src/css/beispiel.css'
];
musst du hinter dem Namen der letzten CSS-Datei in dieser Auflistung ein Komma ergänzen, ansonsten ist die Datei ungültig. Beispiel:
'src/css/beispiel.css',
'src/css/rechtstexte.css'
Speichere die Datei Theme.php anschließend und kopiere sie wieder in das Hauptverzeichnis deines aktiven Themes auf deinem FTP-Server.
Logge dich anschließend bitte in dein Shop-Backend ein, falls notwendig, und rufe unter dem Menüpunkt Einstellungen den Theme-Manager auf. Klicke bitte dein aktives Theme an, das du am grünen Banner in der linken oberen Ecke des Theme-Icons erkennst, und klicke unten rechts auf “Theme konfigurieren“.
Im Reiter Konfiguration findest du das Feld “weitere CSS-Dateien“. Gebe hier bitte den Pfad an, wie du ihn in Theme.php hinterlegt hast. Sollte dort bereits eine Datei hinterlegt sein, muss ein Semikolon hinter dem bestehenden Pfad, gefolgt vom Pfad deiner neue CSS-Datei eingetragen werden.
Speichere die Einstellungen und kompiliere anschließend über den erscheinenden Dialog dein Theme neu.
Leere dann ggf. noch deinen Shop-Cache über den Menüpunkt “Einstellungen > Caches und Performance > Shopcache löschen“. Anschließend sollten deine Design-Änderungen in deinem Shop sichtbar sein.
Hast du noch weitere Fragen? Wir stehen bereit zu helfen.
